Data Binding to Widgets/Plug-ins (Classic)
This topic describes the options you can use to bind values to widgets/plug-ins.
Tag Browser
A list of out-of-the-box (OOTB) queries of 'Extension' type are available with the tag browser.
- Select the OOTB query that you want to apply to the widget.
- Browse the data source and select tags.
- Drag-and-drop the query on your widgets. This automatically populates the data fields for the query under PAGE DATA.
- Save the page with the default data from the query, (OR) modify the data fields to your requirement.

Inputs
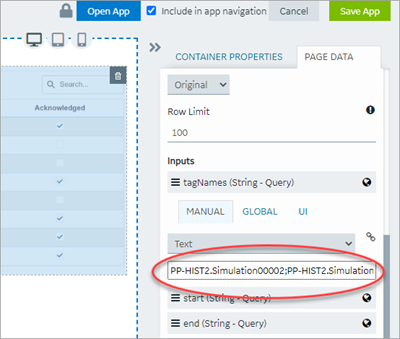
Queries have input values. On drag-and-drop from tag browser, these inputs are bound to the widget, and appear under PAGE DATA.
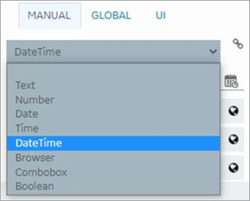
Each input has these options that are populated with default values as per the query:- Manual: Allows to use a variety of components to provide manual values for query
inputs - text, number, date, time, datetime, browser, combo box, and boolean.

- Global
- UI
Link to Access the Query
If you changed the Asset Context for the page, access a direct link to the query to update or modify it.

Drag-and-Drop Data
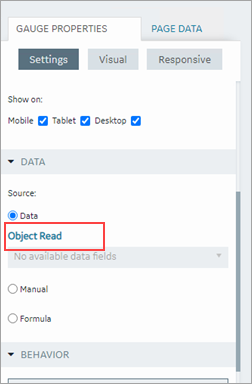
This feature is applicable when configuring widgets/plug-ins in Operations Hub. You have the option to drag-and-drop selected tags/properties (from the tag browser) directly on to the widgets. The data is quickly bound to the widget without the need to manually configure its value fields. After you drag and drop data on the widget, go to the widget properties tab to verify. The source value fields are auto-filled with the data that you dropped on the widget.
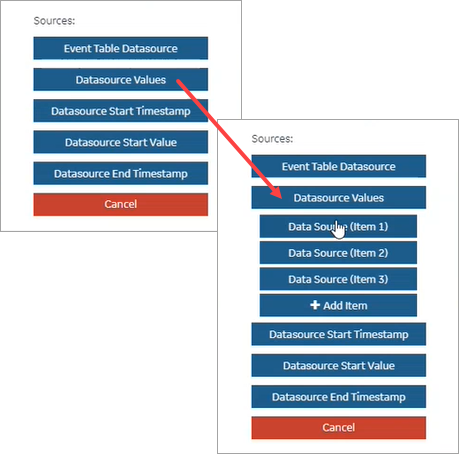
For widgets with multiple array fields to bind to, the drag-and-drop feature shows the available value fields. A menu appears, where you can drill down and select the specific item to bind data. Items in the menu are arranged according to their sequence order.
To bind the drag-and-drop data to a new item, select + Add Item. A new item is created and data is bound to it.