HTML Editor
In Operations Hub page designer, navigate to to access GE Html Editor.
Operations Hub also provides an older version of Html.
HTML Editor Properties
| Field Name | Description |
|---|---|
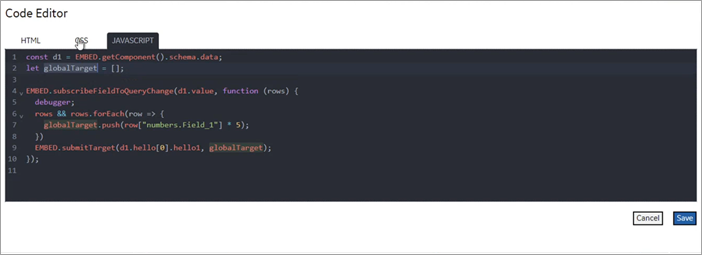
| Code Editor | You can write and edit HTML, CSS, and JavaScript code to display the
result in the end application.
With the code editor, you can write a JavaScript code to:

|
| Source Value | Define the data source to get values for the Html Editor plug-in. Use the available data binding options. See Bind Your Data to Plug-ins. |
| Target Value | Choose any of these options to send values from the Html Editor plug-in
to your data source (target data).
|
| Scoped css? | Indicates whether the CSS code should be applied only to the plug-in or
globally.
|
| Hidden | Select this check box if you want to hide the
plug-in. To show the hidden plug-in in Operations Hub new layout, go
to Page Visuals and under
Action column, select |